ایجاد باکس رنگی در وردپرس بدون نیاز به افزونه
ناشر: مینویسم (minevisam.ir)
نویسنده: کیانا ابراهیمی
تاریخ انتشار: 14 ژوئن 2020
تماس با ما: ارسال پیام

بسیاری از شما نویسندگان عزیز ممکن است هنگام ورود اطلاعات یا تولید محتوا نیاز به جدول یا باکسی متفاوت داشته باشید . برخی سایت ها خود این قابلیت را در اختیار شما گذاشته اند اما اگر نوار ابزار شما از این بابت نقص دارد نگران نباشید.ساده ترین راه برای ایجاد باکس رنگی در نوشته بدون نیاز به وجود افزونه را برای شما در این مطلب به زبانی شیوا آورده ام.
باکس رنگی در وردپرس
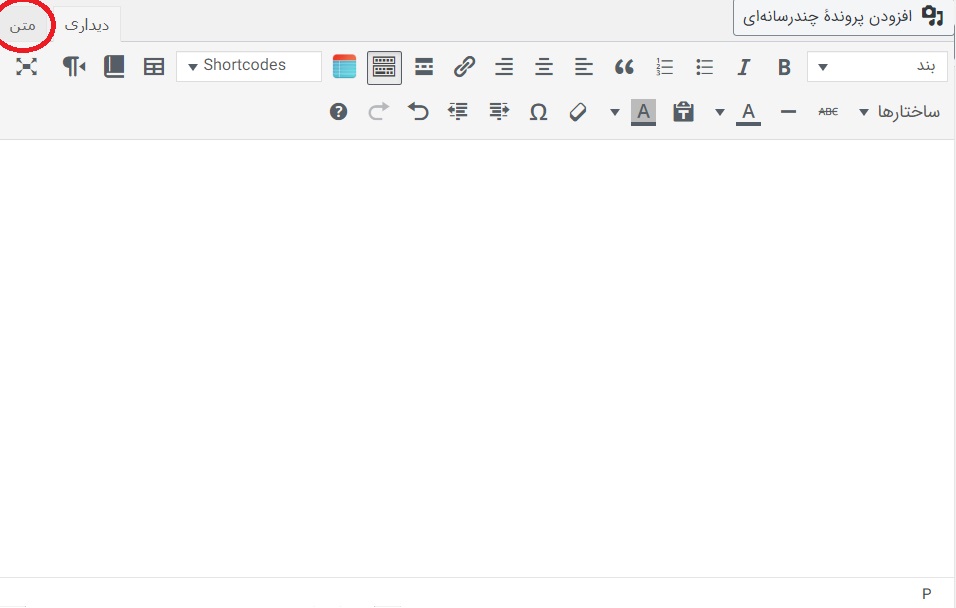
- در صفحه ای که برای نوشته تان باز کرده اید به قسمت متن بروید.

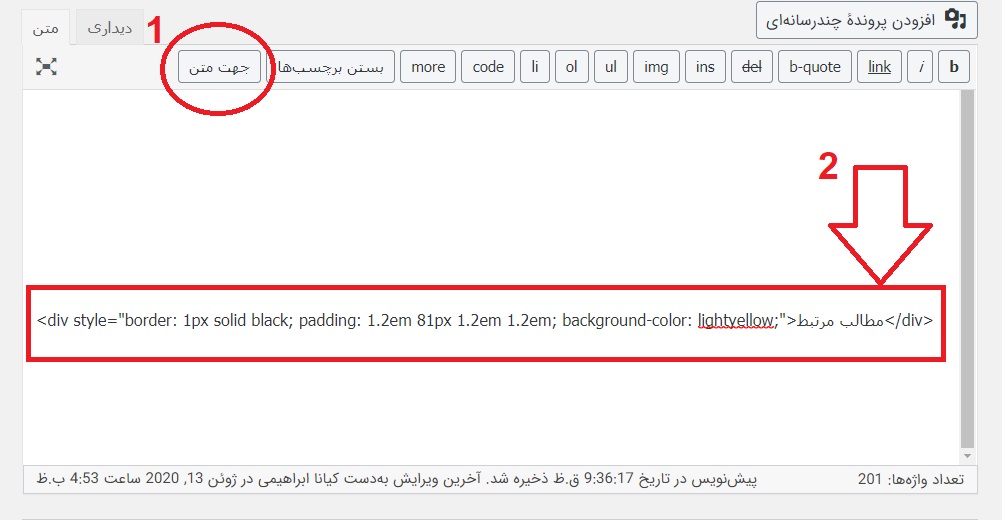
- اول بر روی گزینه “جهت متن” کلیک کرده و سپس کد دستوری زیر را وارد کنید.
<div style=”border:1px solid black;padding:1.2em; background-color:lightyellow;”>
سپس متنی که میخواهید درون باکس قرار بگیرد را تایپ کرده و در آخر با وارد کردن دستور زیر کار را ببندید.
<div/>

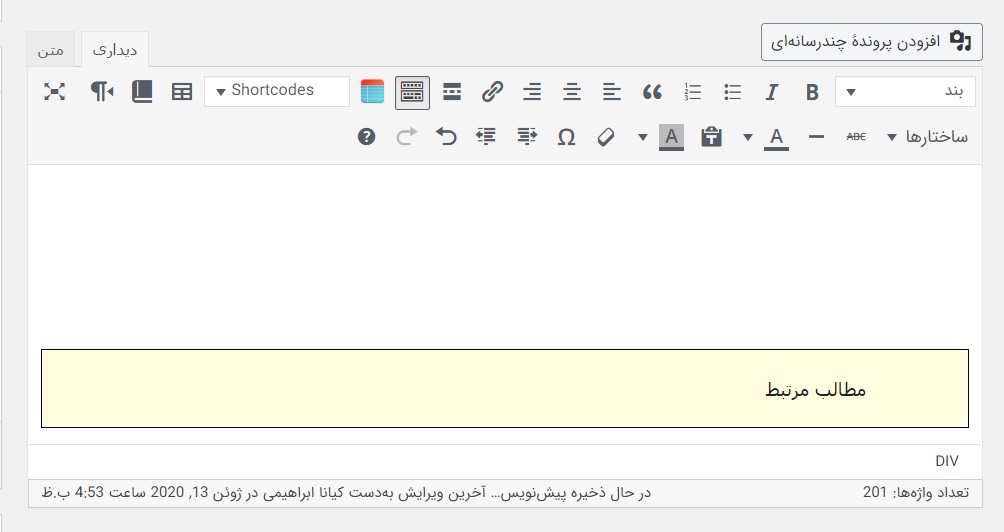
- شما در ادامه میتوانید هر مطلبی که میخواهید وارد کنید.

شخصی سازی باکس رنگی ایجاد شده
1)تغییر رنگ باکس و حاشیه
من رنگ باکس خود را زرد زوشن یا همان lightyellow وارد کردم.شما میتوانید هر رنگی که میخواهید از جمله blue , green , yellow , red , black , brown و …. را به جای این قسمت از متن وارد کنید.
همچنین من رنگ حاشیه باکس را مشکی انتخاب میکنم. بعد از وارد کردن دستور 1px solid هر رنگی که میخواهید را تایپ کنید.
2) تغییر اندازه حاشیه
1px solid همان اندازه حاشیه است. 0 کمترین حاشیه و 10 قطور ترین حاشیه است.میتوانید طبق سلیقه خود نازک یا کلفت بودن حاشیه را تغییر دهید.
3)فاصله نوشته با کادر
با تغییر عدد 1.2 در قسمت padding میتوانید مقدار فاصله نوشته از بالا و پایین را تغییر دهید.
نکته : کد دستوری را از این مطلب کپی نکنید چون ممکن است عمل نکند.
> امیدوارم این مطلب برای شما مفید واقع شود <
این مطالب را نیز مطالعه کنید :