چگونه تصاویر و فیلم ها را در وردپرس به صورت واکنشگرا (Responsive) قرار دهیم

چگونه تصاویر و فیلم ها را در وردپرس به صورت واکنشگرا
چند پلاگین وردپرس وجود دارد که به شما امکان انجام این کار را می دهد، اما گاهی اوقات پلاگین ها بر روی فایل های اصلی کار می کنند و امنیت و عملکرد وبلاگ شما را کاهش می دهد. این مقاله نشان می دهد که چگونه از یک کد ساده CSS استفاده کنید که تمام تصاویر و فیلم ها را در WordPress بکار گیرید.
مراحل :

وارد سیستم شوید
1) وارد سیستم مدیریت وردپرس خود شوید.

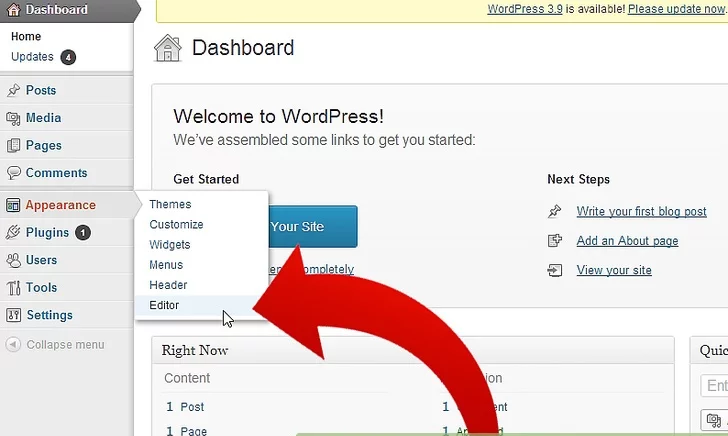
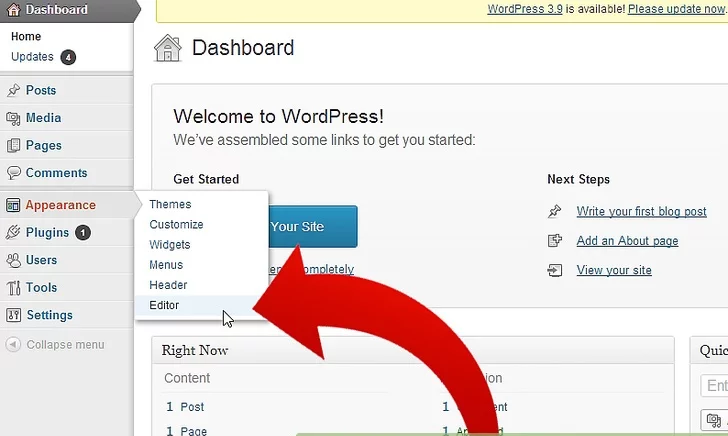
Appearance Editor
2) به ویرایشگر ظاهر (Appearance Editor) بروید

style.css
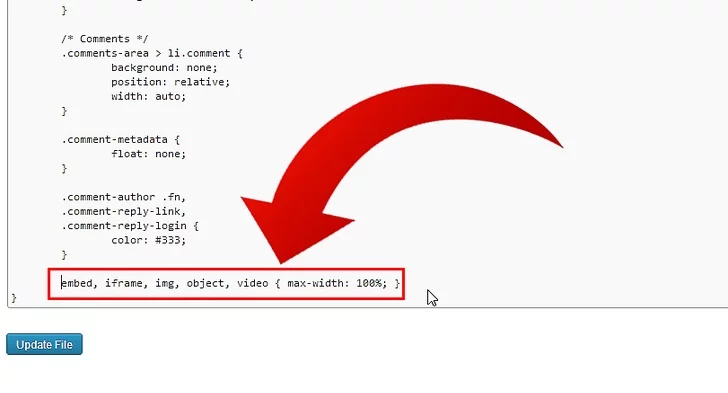
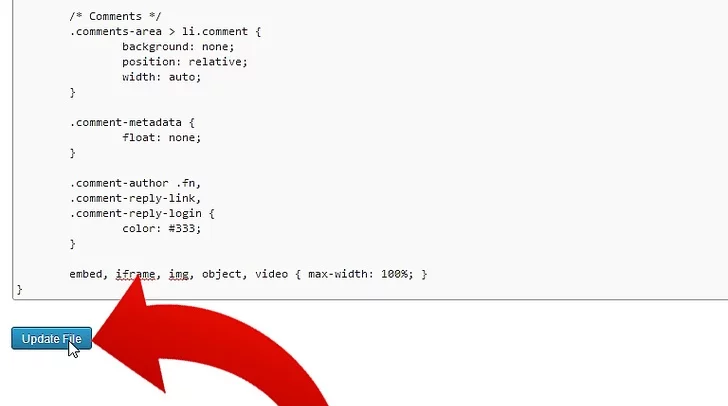
3) کد زیر را در زیر نویسه فایل style.css تم خود قرار دهید.
- کد CSS: embed، iframe، img، object، video {max-width: 100٪؛ }

بروزرسانی فایل
4) روی «بروزرسانی فایل» (Update File) کلیک کنید

انجام دادید
5) شما اینکار را انجام دادید. در حال حاضر تمام فایل های تصویر و ویدیو وبلاگ شما پاسخگو هستند.
