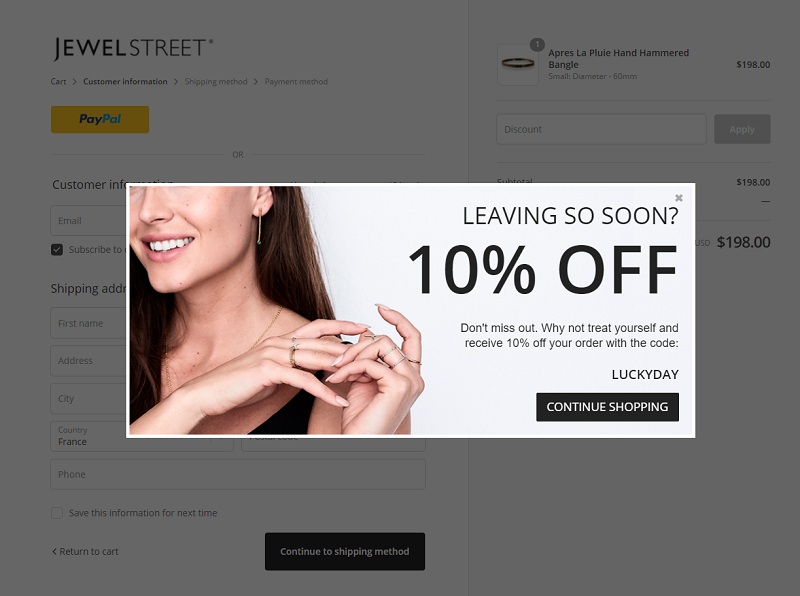
کد لایت باکس برای وبلاگ و وبسایت (آموزش بهمراه کد لایت باکس)
ناشر: مینویسم (minevisam.ir)
نویسنده: محمد روزبه
تاریخ انتشار: 17 سپتامبر 2019
تماس با ما: ارسال پیام

برای قرار دادن لایت باکس پاپ آپ کافییست مراحل زیر را انجام دهید :
اگر وبلاگ یا سایت شما کد css و html جدا داشته باشد به ترتیب زیر مراحل را انجام دهید .
در ابتدا کد زیر را در انتهای فایل css خود کپی کنید .
#fade{
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: #000;
z-index:1001;
-moz-opacity: 0.7;
opacity:.70;
filter: alpha(opacity=70);
}
#light{
display: none;
position: absolute;
top: 5%;
left: 45%;
width: 640px;
height: 453px;
margin-left: -250px;
margin-top: 100px;
background: #CCC;
z-index:1002;
overflow:visible;
}
در مرحاه بعد کد اسکریپت را در داخل تگ هد <head> کپی کنید .
<script>
window.document.onkeydown = function (e)
{
if (!e){
e = event;
}
if (e.keyCode == 27){
lightbox_close();
}
}
function lightbox_open(){
window.scrollTo(0,0);
document.getElementById('light').style.display='block';
document.getElementById('fade').style.display='block';
}
function lightbox_close(){
document.getElementById('light').style.display='none';
document.getElementById('fade').style.display='none';
}
</script>
در مرحله سوم تگ <body> خود را تغییر دهید به <body onload="lightbox_open()";>
و در مرحله آخر در کد زیر را در زیر تگ بالا کپی کنید .
<div class="light" onClick="lightbox_close();" id="light"><img src="https://minevisam.ir/wp-content/uploads/2019/09/imam-rezaa.jpg" width="640px" height="453px"></div>
<div id="fade" onClick="lightbox_close();"></div>
الان کد شما باید کار کند .
اگر کد قالب وبلاگ شما یک صفحه ای بود کد زیر را در قسمت قالب وبلاگ خود بر روی تگ <body> کپی کنید :
<Style>
#fade{ody
display: none;
position: fixed;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: #000;
z-index:1001;
-moz-opacity: 0.7;
opacity:.70;
filter: alpha(opacity=70);
}
#light{
display: none;
position: absolute;
top: 5%;
left: 45%;
width: 640px;
height: 453px;
margin-left: -250px;
margin-top: 100px;
background: #CCC;
z-index:1002;
overflow:visible;
}
</style>
<script>
window.document.onkeydown = function (e)
{
if (!e){
e = event;
}
if (e.keyCode == 27){
lightbox_close();
}
}
function lightbox_open(){
window.scrollTo(0,0);
document.getElementById('light').style.display='block';
document.getElementById('fade').style.display='block';
}
function lightbox_close(){
document.getElementById('light').style.display='none';
document.getElementById('fade').style.display='none';
}
</script>
<head>
<body onload="lightbox_open()";>
<div class="light" onClick="lightbox_close();" id="light"><img src="your_img.jpg"></div>
<div id="fade" onClick="lightbox_close();"></div>