با آموزش مرحله به مرحله طراحی و ساخت دکمه سه بعدی 3D در فتوشاپ برای وبلاگ و وبسایت در خدمت شما هستیم. چیزهای شگفت انگیز زیادی وجود دارند که می توانید با در آدوب فتوشاپ ایجاد کنید که به صورت آنلاین مفید می باشند، از فریم های ساده عکس گرفته تا UIs پیچیده. یکی از مفیدترین چیزهایی که می توانید در فتوشاپ ایجاد کنید، دکمه 3D هستند که اگر یک وبلاگ یا وبسایت با یک رابط کاربری سفارشی را اداره می کنید، مفید خواهند بود.
مطلب مفید برای ساخت وبلاگ و وبسایت: آموزش ایجاد کد لایت باکس
آموزش طراحی دکمه سه بعدی برای وبلاگ و وبسایت
در این مقاله، ما به شما نحوه ی ایجاد دکمه 3D با استفاده از فتوشاپ را همراه با تصویر به شما نشان خواهیم داد.
گام 1 برای ساخت دکمه سه بعدی در فتوشاپ: اسناد خود را آماده کنید.
 از آنجایی که دکمه های 3D اغلب به صورت مکرر در وبسایت ها ظاهر می شوند، لازم است به این توجه داشته باشید که کاربردهای دیگری نیز برای آن ها وجود دارد ازجمله GIF های متحرک، نمایش محصولات ساختگی و بازی های موبایل. بسته به دلیل ایجاد این دکمه های 3D، فرمت فایل نهایی شما و ابعاد آن ها تغییر می کند.
از آنجایی که دکمه های 3D اغلب به صورت مکرر در وبسایت ها ظاهر می شوند، لازم است به این توجه داشته باشید که کاربردهای دیگری نیز برای آن ها وجود دارد ازجمله GIF های متحرک، نمایش محصولات ساختگی و بازی های موبایل. بسته به دلیل ایجاد این دکمه های 3D، فرمت فایل نهایی شما و ابعاد آن ها تغییر می کند.
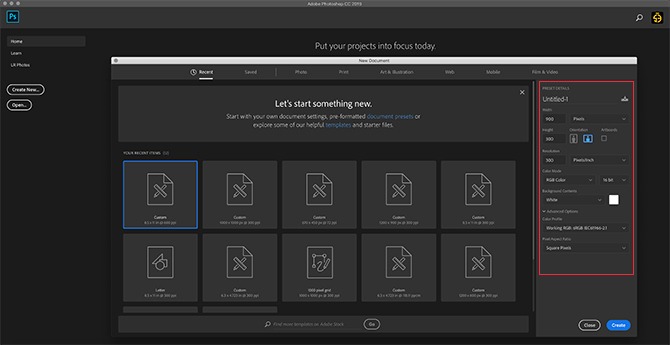
برای ایجاد یک دکمه 3D در فتوشاپ، شما باید یک سند سفارشی را برای آن ایجاد کنید. برای انجام این کار، فتوشاپ را باز کنید و بر ایجاد سند جدید>سفارشی کلیک کنید. مقادیر خود را تایپ نمایید.
برای ایجاد یک دکمه 3D، شما به یک سند افقی نیاز دارید. برای ما، اینگونه بود:
- 900 x 300 pixels high
- 300 Pixels/Inch
- RGB Color Mode
در حالی که این مشخصات به طور قطع قوانین دشوار و سریعی نمی باشند، تضمین خواهند کرد که شما فضای بیش از حد نیاز برای کار خواهید داشت و امکان اندازه گیری دکمه بالا و پایین نیز فراهم می شود.
گام 2 ساخت دکمه سه بعدی با فتوشاپ: مستطیلی برای دکمه 3D خود تنظیم کنید

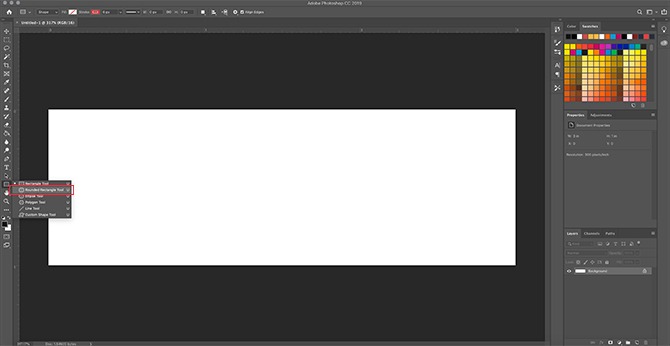
پس از این که مشخصات را برای فایل خود تنظیم کردید، شما به فضای کاری خود منتقل می شوید. یک بوم سفید افقی تک لایه ای در اختیار شما قرا خواهد گرفت و شما می توانید ساخت دکمه خود را در آن جا آغاز کنید. برای ایجاد یک دکمه 3D، بر ابزار مستطیل گرد در سمت چپ صفحه نمایش که در اینجا با رنگ قرمز به نمایش درآمده است، کلیک کنید. شما همچنین می توانید از میانبر U برای دسترسی به آن استفاده کنید.

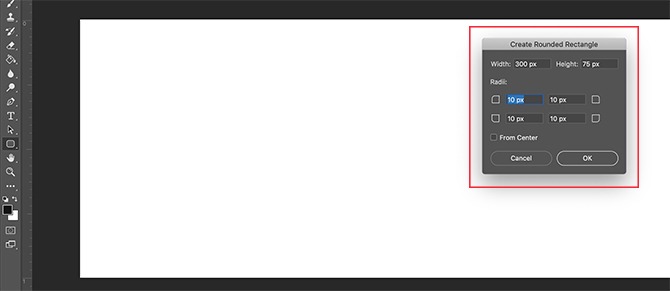
یکبار در صفحه ی سفید کلیک کنید: این کار به صورت خودکار جعبه مستطیل گرد را ظاهر خواهد کرد. شما از این جعبه برای مشخص کردن ابعاد مستطیل خود استفاده خواهید کرد.
برای دکمه ما، مشخصات اینگونه بودند:
- 300 pixels wide
- 75 pixels high
ما همچنین مطمئن شدیم که گوشه ها با 10 پیکسل گرد بودند. نه خیلی زیاد و نه خیلی کم. سپس دکمه ی OK را فشار دادیم.
نکته: اندازه و شکل دکمه ها تغییر می کند در نتیجه مجبور نیستید از این ابعاد استفاده کنید. علاوه بر این، اگر به دنبال اطلاعات بیشتری در مورد میانبرها هستید، در اینجا برخی از مفیدترین دستورهای کیبورد فتوشاپ آورده شده است.

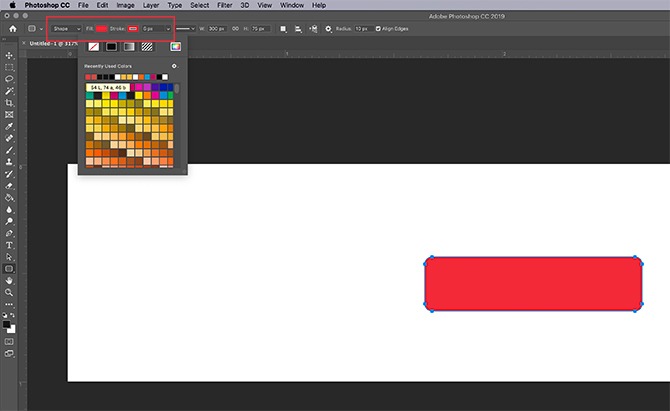
وقتی OK را فشار می دهید، فتوشاپ یک مستطیل گرد را با این ابعاد درون آن لایه ایجاد می کند. شما می توانید رنگ داخلی و حاشیه آن را با استفاده از منوهای کشویی در سمت چپ گوشه ی صفحه نمایش تغییر دهید.
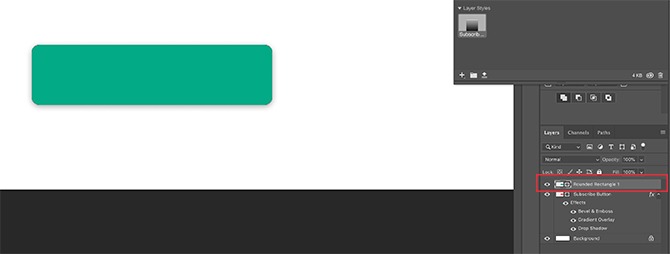
برای هدف این آموزش- و برای روشن کردن این که دکمه های “بالا” و “پایین” چه شکلی خواهند بود- ما دکمه “پایین” را به رنگ قرمز درمی آوریم.
گام 3 ساخت دکمه سه بعدی با فتوشاپ: دکمه خود را سه بعدی کنید

پس از این که دکمه اولیه خود را ایجاد کردید و رنگ آن را انتخاب نمودید، می خواهید آن را در کادر محاوره ای سبک لایه تنظیم کنید. این موجب می شود تا بیشتر سه بعدی به نظر آید.
به منظور دسترسی به کادر محاوره ای سبک لایه، شما می توانید به لایه> سبک لایه ( Layer > Layer Style) از منوی بالایی بروید. شما همچنین می توانید بر لایه ای که شامل دکمه شماست، دو بار کلیک کنید تا به صورت خودکار ظاهر شود. این روش بسیار سریع تر است و من به شخصه آن را ترجیح می دهم.
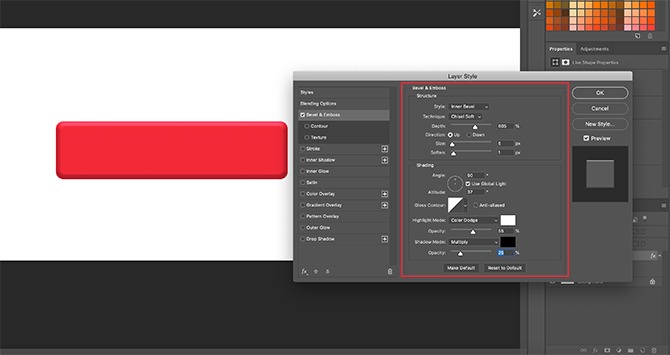
وقتی کادر سبک لایه باز شد، به گزینه ی Bevel & Emboss بروید و آن را روشن کنید. این یک روش سریع و آسان برای برجسته تر کردن لبه های دکمه است، یعنی ظاهری سه بعدی به آن می دهد. برای این آموزش، این ها تنظیماتی هستند که استفاده کرده ایم:
ساختار (Structure)
- Style: Inner Bevel
- Technique: Chisel Soft
- Depth: 605
- Direction: Up
- Size: 5
- Soften: 1
سایه و روشن (Shading)
- Angle: 90
- Altitude: 37
- Highlight Mode: Color Dodge, 55% Opacity
- Shadow Mode: Multiple, 25% Opacity
ترفند در اینجا این است که تنظیمات را به اندازه ای بالا در نظر بگیرید که بتوان تفاوت را مشاهده کرد اما نه به اندازه ای زیاد که غافلگیرکننده باشد.
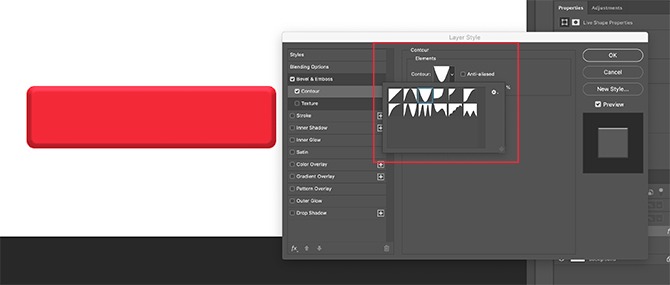
 بعد از این که کارمان با Bevel & Emboss تمام شد، به کانتور رفته و آن را نیز روشن کردیم. کانتور موجب می شود تا تعریف Bevel & Emboss کمی قوی تر شده و برای این آموزش ما تنظیمات وارونه را انتخاب می کنیم.
بعد از این که کارمان با Bevel & Emboss تمام شد، به کانتور رفته و آن را نیز روشن کردیم. کانتور موجب می شود تا تعریف Bevel & Emboss کمی قوی تر شده و برای این آموزش ما تنظیمات وارونه را انتخاب می کنیم.
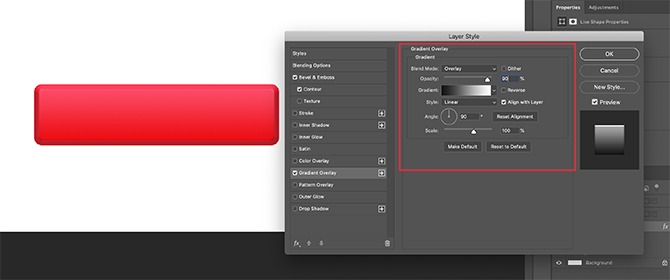
 سپس، Gradient overlay را روشن می کنیم. این گزینه باعث می شود تا دکمه به حالت گرد دراید و ظاهری کمی براق و برجسته پیدا کند. تنظیمات به شرح زیر می باشند:
سپس، Gradient overlay را روشن می کنیم. این گزینه باعث می شود تا دکمه به حالت گرد دراید و ظاهری کمی براق و برجسته پیدا کند. تنظیمات به شرح زیر می باشند:
- Blend Mode: Overlay
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100
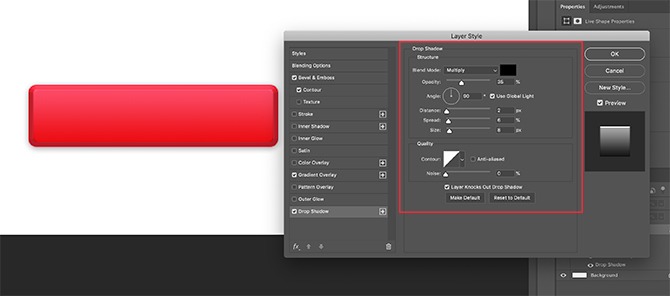
 در نهایت، Drop Shadow را روشن می کنیم تا دکمه کمی از پس زمینه سفید وبسایت یا وبلاگ برجسته تر به نظر آید. یکبار دیگر، تنظیمات به این شکل هستند:
در نهایت، Drop Shadow را روشن می کنیم تا دکمه کمی از پس زمینه سفید وبسایت یا وبلاگ برجسته تر به نظر آید. یکبار دیگر، تنظیمات به این شکل هستند:
ساختار (Structure)
- Blend Mode: Multiple
- Opacity: 35
- Angle: 90
- Distance: 2
- Spread: 6
- Size: 8
کیفیت (Quality)
- Contour: Linear
- Noise: 0
- Layer Knocks Out Drop Shadow: On
حال وقت آن فرارسیده است که این مشخصات را به صورت یک سبک لایه ذخیره کنید.
گام 4 ساخت دکمه سه بعدی در فتوشاپ: ذخیره به عنوان یک سبک لایه

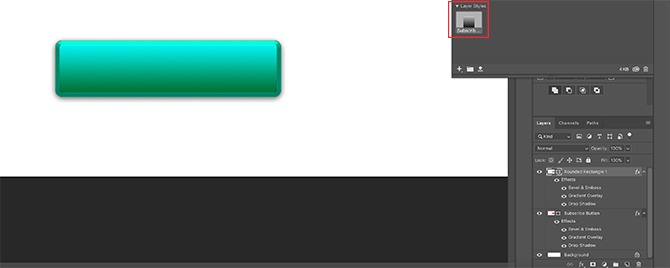
به محض این که تنظیمات دکمه به پایان رسید، ظاهری 3D خواهد داشت. از آنجایی که احتمالاً بیش از یک دکمه سه بعدی ایجاد خواهید کرد، بهتر است یک روش سریع و آسان برای انجام آن بیابید.
به اینصورت.
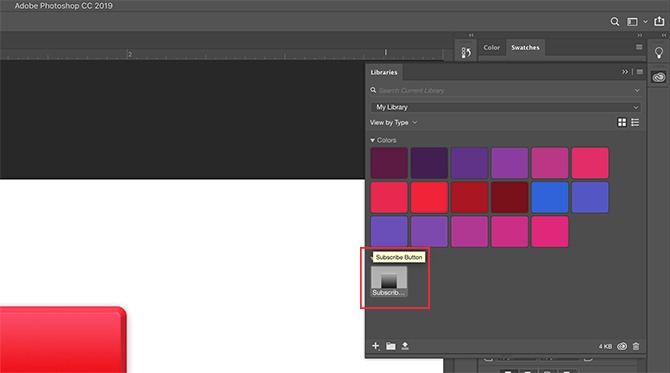
پیش از کلیک کردن بر OK در کادر محاوره ای سبک لایه (Layer Style)، بر سبک لایه کلیک کنید. با انجام این کار، فتوشاپ این سبک لایه را ذخیره خواهد کرد. اگر از فتوشاپ CC استفاده می کنید، این سبک جدید در بخش کتابخانه ی شما ذخیره خواهد شد، همانگونه که در بالا قابل مشاهده است. دسترسی به آن خیلی سریع و آسان است.
گام 5 ساخت دکمه سه بعدی بوسیله فتوشاپ: نحوه استفاده از یک سبک لایه ذخیره شده
 حال که دکمه خود را طراحی کرده اید و آن را به صورت یک سبک لایه ذخیره نموده اید، بیایید آن را در حالت “بالا” مشاهده کنیم. این کار موجب می شود تا زمان کاری شما به نصف تقلیل یابد.
حال که دکمه خود را طراحی کرده اید و آن را به صورت یک سبک لایه ذخیره نموده اید، بیایید آن را در حالت “بالا” مشاهده کنیم. این کار موجب می شود تا زمان کاری شما به نصف تقلیل یابد.
در ابتدا، اجازه دهید که یک دکمه دیگر را مستقیماً در بالای لایه ی دکمه قرمز ایجاد کنیم. برای تاکید بیشتر آن را به رنگ سبز درمی آوریم.
 سپس- به جای دوبار کلیک کردن بر خود لایه برای ظاهر شدن کادر محاوره ای سبک های لایه- بر سبک لایه در پنل کتابخانه خود دوبار کلیک کنید.
سپس- به جای دوبار کلیک کردن بر خود لایه برای ظاهر شدن کادر محاوره ای سبک های لایه- بر سبک لایه در پنل کتابخانه خود دوبار کلیک کنید.
با انجام این کار، فتوشاپ به صورت خودکار سبک ذخیره شده را بر لایه ی دکمه جدید اعمال می کند در حالی که رنگ و شکل جدید آن را حفظ می نماید. حال شما دو دکمه ایجاد کرده اید- یکی در حالت بالا و در دیگری در حالت پایین- و انجام این کار خیلی ساده است. من این میانبر را دوست دارم.
گام 6 ایجاد 3d button با استفاده از فتوشاپ: به دکمه خود متن اضافه کنید
 در مرحله بعدی، نحوه اضافه کردن متن به دکمه سه بعدی ایجاد شده را آموزش می دهیم.
در مرحله بعدی، نحوه اضافه کردن متن به دکمه سه بعدی ایجاد شده را آموزش می دهیم.
آموزش بیشتر: آموزش اضافه کردن فونت به فتوشاپ
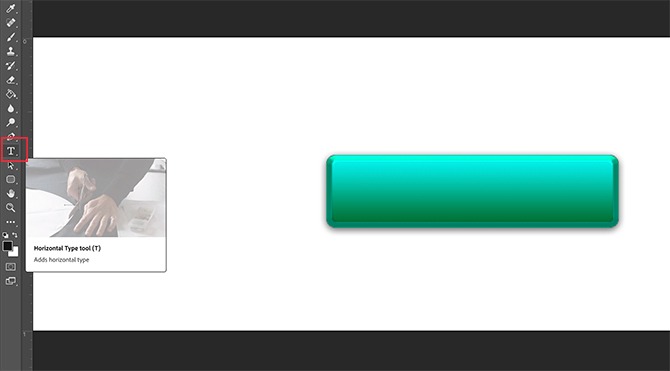
برای افزودن متن به دکمه، یک لایه جدید را در بالای لایه های دو دکمه ایجاد شده، بسازید. بر ابزار تایپ کلیک کرده تا تایپ کردن را آغاز کنید. برای این آموزش، ما کلمه ی “Subscribe” را می نویسم زیرا این کلمه را اغلب در وبسایت ها و پلتفورم های شبکه های اجتماعی مشاهده می کنید.
برای متن از یک فونت سان سریف در وب استفاده می کنیم. انتخاب نهایی در مورد فونتی که می خواهید بکار برید به شما بستگی دارد. Montserrat، Proxima Nova، Arial و Verdana همگی جایگزین های بسیار رایج و نیز ایمنی در وب هستند.
 با این وجود، بعد از این که این کار تمام شد، همچنان چند تغییر جزئی دیگر وجود دارد که باید برای ظاهر شدن این متن انجام دهید.
با این وجود، بعد از این که این کار تمام شد، همچنان چند تغییر جزئی دیگر وجود دارد که باید برای ظاهر شدن این متن انجام دهید.
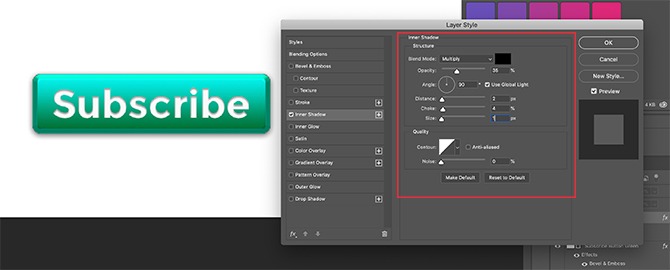
در ابتدا، بر لایه ای که شامل متن شما می شود دو بار کلیک کنید تا در کادر محاوره ای سبک لایه پدیدار شود.
سپس، بر سایه داخلی کلیک کنید و کمی تورفتگی(ناحیه فرورفته) به متن خود اضافه کنید. این باعث می شود تا متن به گونه ای به نظر آید که انگار داخل دکمه حک شده است. تنظیمات دقیقی که برای این آموزش بکار بردیم به شرح زیر می باشند:
ساختار (Structure)
- Blend Mode: Multiply
- Opacity: 35
- Angle: 90
- Distance: 2
- Choke: 4
کیفیت (Quality)
- Contour: Linear
- Noise: 0
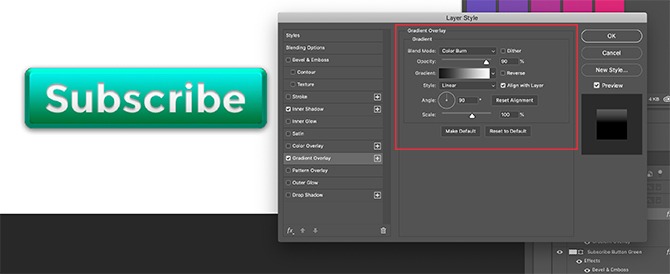
 سپس، یک Gradient Overlay را بر آن حروف اعمال کنید تا بدون یکنواختی راحت تر با دکمه تلفیق شوند. یکبار دیگر، تنظیمات به این شرح هستند:
سپس، یک Gradient Overlay را بر آن حروف اعمال کنید تا بدون یکنواختی راحت تر با دکمه تلفیق شوند. یکبار دیگر، تنظیمات به این شرح هستند:
- Blend Mode: Color Burn
- Opacity: 90
- Style: Linear
- Angle: 90
- Scale: 100
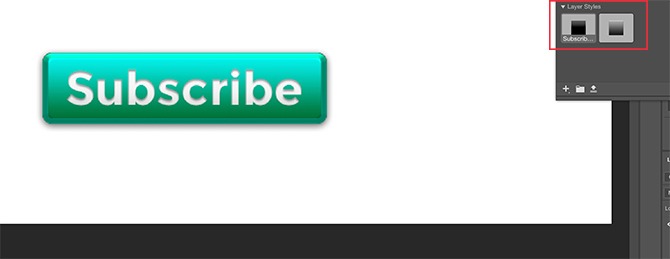
گام 7 و نهایی ساخت دکمه سه بعدی در فتوشاپ
 پس از این که این سبک متن را ایجاد کردید- خصوصاً اگر می خواهید مجدداً از آن استفاده کنید- به سبک جدید رفته و پیش از کلیک کردن بر OK آن را ذخیره کنید. با انجام این کار، شما می توانید به سرعت بین دو لایه ی دکمه ها سوییچ کنید و ظاهر حالت های “بالا” و “پایین” را چک نمایید.
پس از این که این سبک متن را ایجاد کردید- خصوصاً اگر می خواهید مجدداً از آن استفاده کنید- به سبک جدید رفته و پیش از کلیک کردن بر OK آن را ذخیره کنید. با انجام این کار، شما می توانید به سرعت بین دو لایه ی دکمه ها سوییچ کنید و ظاهر حالت های “بالا” و “پایین” را چک نمایید.
 برای ذخیره کردن فایل خود به فایل>ذخیره کردن (File > Save As) به عنوان بروید و آن را به عنوان یک فرمت فایل مناسب ذخیره کنید.
برای ذخیره کردن فایل خود به فایل>ذخیره کردن (File > Save As) به عنوان بروید و آن را به عنوان یک فرمت فایل مناسب ذخیره کنید.
وبلاگ خود را با دکمه های 3D و واجت ها شخصی سازی کنید
حال که می دانید چگونه دکمه های سه بعدی را در فتوشاپ ایجاد کنید، می توانید از خلاقیت خود بهره برده و دکمه های 3D را متناسب با نیازهای خود طراحی نمایید. با داشتن این مهارت ها می توانید محصولی را تولید کنید که نه تنها حرفه ای است بلکه شخصی نیز می باشد.
آیا می خواهید در مورد چیزهای دیگری که با این برنامه می توانید انجام دهید، بدانید؟ در اینجا نحوه حذف یک پس زمینه در فتوشاپ آورده شده است.


